(해결과정기록) 모달창의 입력값을 다른 컴포넌트로 옮기기

원하는 구현기능
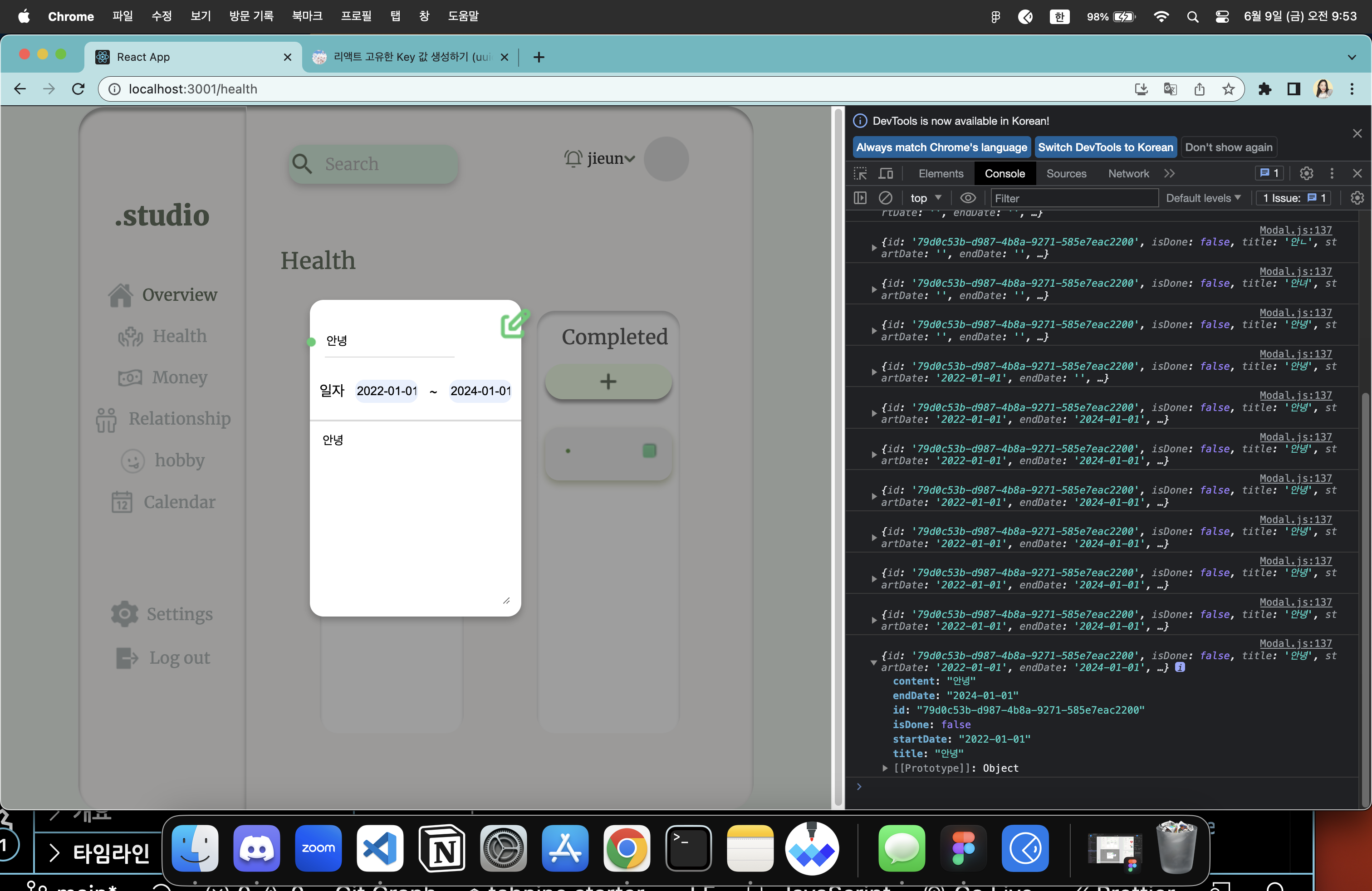
1. 모달창을 열고, 사용자가 입력란을 작성한다
2. 모달창의 작성 아이콘을 클릭하면 사용자 입력데이터가 새로운 메모로 화면에 업로드 된다
2번에서 2일 동안을 고민했다.
다음은 내가 시도한 방법과 결과들이다.
1. 상태를 다른 컴포넌트에서 가져오려고 useSelector 사용 (화면이 렌더링될때 초기값만 가져오고, 업데이트가 되지않았다)
=> 이유는 TodoItem 컴포넌트 내에서 어떤 동작을 하고, 상태를 변경해줘야 하는 경우에 useSelector로 잡아서 쓰는게 맞다.
=> 그런데, useSelector는 상태변화를 시키는 훅이 아니기 때문에 이 방법도 아니다
2. Redux의 reducer로 상태변화도 시켜보아도 맴돌았다
=> 상태변화의 영역이 모달로 제한되는 느낌입니다
3. 부모컴포넌트인 ItemCard에서 각각 Modal과 TodoItem에 props로 addItem 함수도 내려준다
=> 동일한 함수를 내려줘도, 각 컴포넌트에서 개별적으로 동작한다.
=> 함수 말고 다른 것을 공유해야 한다
4. 로컬 스토리지에 저장을 해서 데이터를 살려 볼까 했지만 Modal을 끄면, 로컬스토리지에서 데이터가 삭제되었다
=> 결과적으로 내가 원했던 것은 Modal과 TodoItem의 상태가 동기화되는 것이다.
=> 문제 정의 자체를 못하고 있었다. 리액트에서 정보가 전달되는 구조(단방향)에 대해서 공식문서를 읽어봐야 겠다.
<요약>
입력창 페이지를 모달창으로 만드니까, 모달창이 렌더링되지 않으면, 그 페이지에서 모달창안에 있던 데이터도 남아있지 않아서 문제가 되네. 이런 경우에는 경우에 따라 렌더링 되지 않는 모달창보다는, 계속 렌더링이 되어있는 입력창을 사용하는 것이, 다른 컴포넌트로 데이터를 전달하는데 좋겠네
따라서 입력창ui 과 입력한 내용이 업로드 되는 ui를 같은 렌더링 되는 페이지 내에서 만드는 게 좋을것 같다
일단은 branch를 2개 만들어서 try1, try2
두가지를 모두 시도해보자

try1.
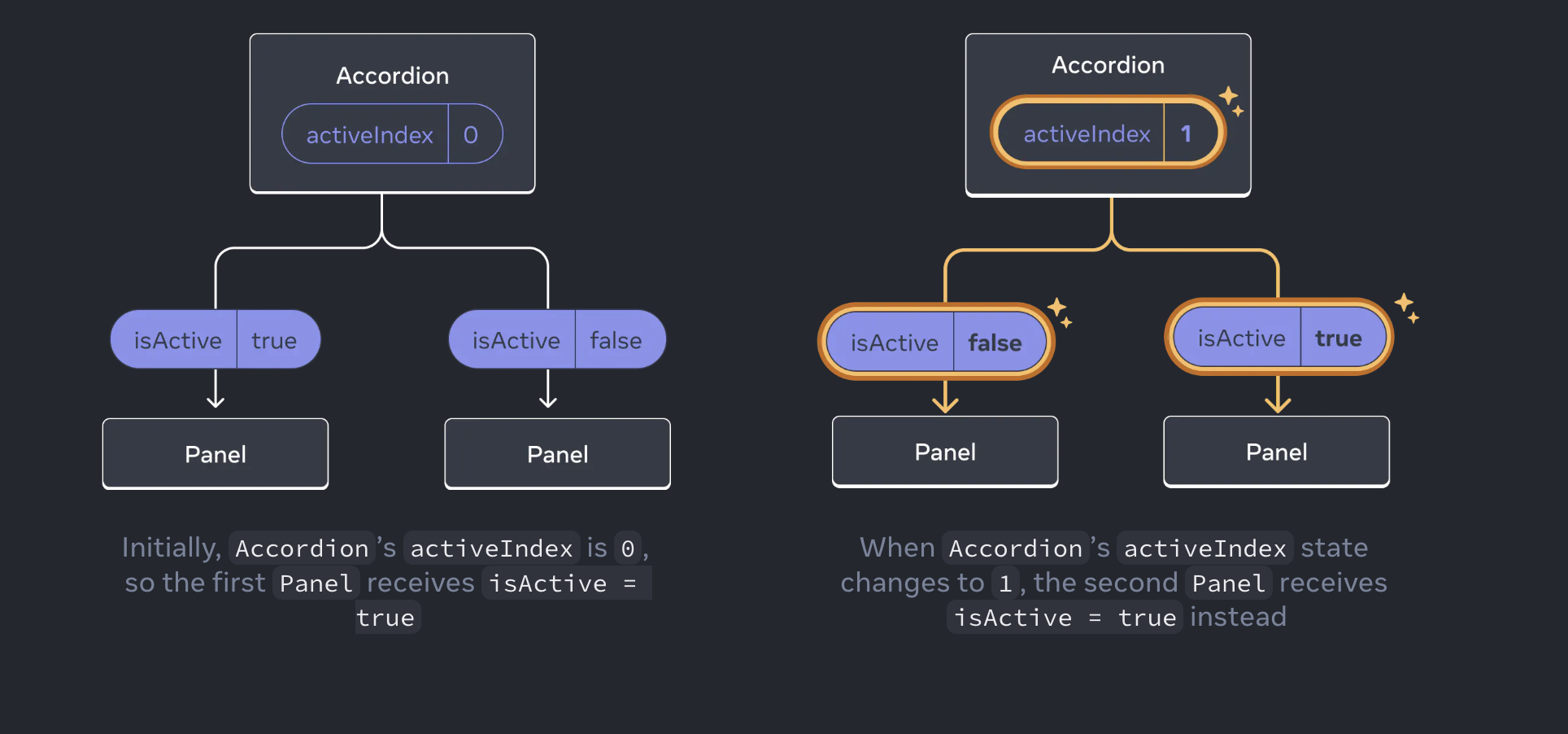
이 방식은 자식컴포넌트인 모달창의 상태를 유지하기 위해서, 일부러 부모컴포넌트에서 상태를 정의해주고 props로 내려주니까 props lifting 이라고 할 수 있다
(공식문서 참조)
props lifting은 어느상황에서 쓰나요? 병렬적인 두 컴포넌트의 상태를 동기화할때 쓴다
https://react.dev/learn/sharing-state-between-components
만약 모달창 안에 있는 데이터를 유지하고 싶다면, 모달창이 닫혀도 데이터가 사라지지 않도록 상태(state)나 컨텍스트(context)를 활용하여 데이터를 관리할 수 있습니다. 일반적으로 모달창의 상태를 부모 컴포넌트나 상위 컴포넌트에서 관리하고, 필요한 데이터를 모달창의 속성(props)로 전달하는 방식을 사용합니다. 이렇게 하면 모달창이 닫혀도 부모 컴포넌트의 상태에 의해 데이터가 유지될 수 있습니다.
try2.
또는 모달창 대신 계속 렌더링되는 입력창을 사용하는 것도 좋은 접근 방식입니다. 입력창은 컴포넌트가 계속해서 렌더링되므로 데이터가 유지됩니다. 데이터를 다른 컴포넌트로 전달하기 위해 상태(state)나 상위 컴포넌트의 콜백 함수를 사용하여 데이터를 업데이트할 수 있습니다.