React
서버에서 데이터는 들어왔는데, 렌더링이 안되는경우
becky(지은)
2023. 7. 16. 15:59
서버에서 데이터는 들어왔는데, 렌더링이 안되는 경우가 있다
useEffect(() => {
const handleFetchData = () => {
dayRender(userId, month, date)
.then((response) => {
// 데이터 처리 로직
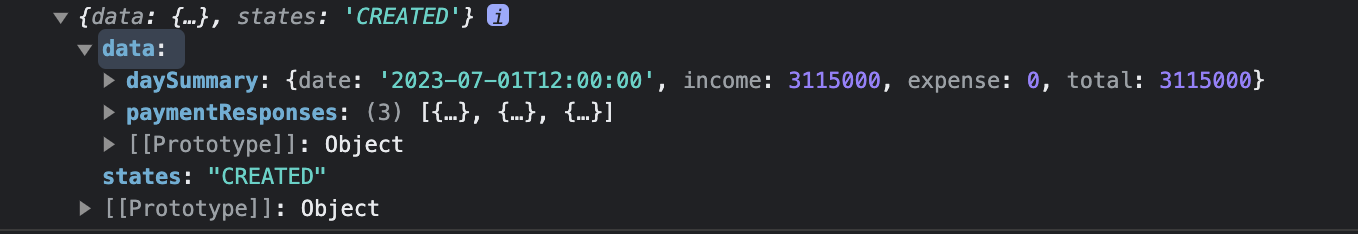
console.log(response.data);
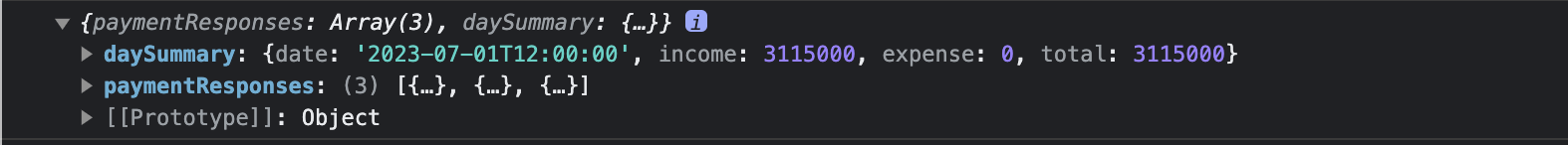
console.log(response.data.data)
setDayConsumptionData(response.data.data.paymentResponses);
setDaySumData(response.data.data.daySummary);
})
.catch((error) => {
// 에러 처리 로직
console.log(error);
});
};
handleFetchData();
}, []);
분명 console.log(response.data);에 서버에서 준 데이터가 들어오는데..
왜 setState(response.data.속성)이 안될까...

원인은 서버에서 준 데이터가 data로 2번 감싸져 있기 때문이다...

console.log(response.data.data); 라고 찍으면 잘 나온다
setDayConsumptionData(response.data.data.paymentResponses);
setDaySumData(response.data.data.daySummary);
바꿔주면 렌더링이 잘 되는군