Redux-toolkit라이브러리 왜 씀?
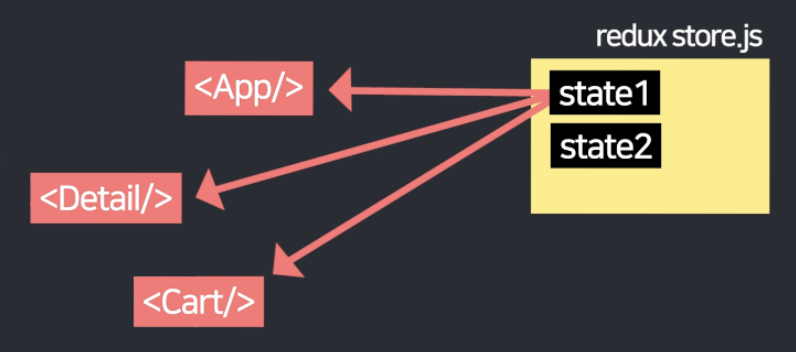
props 없이도 컴포넌트간 state 공유가 가능해짐
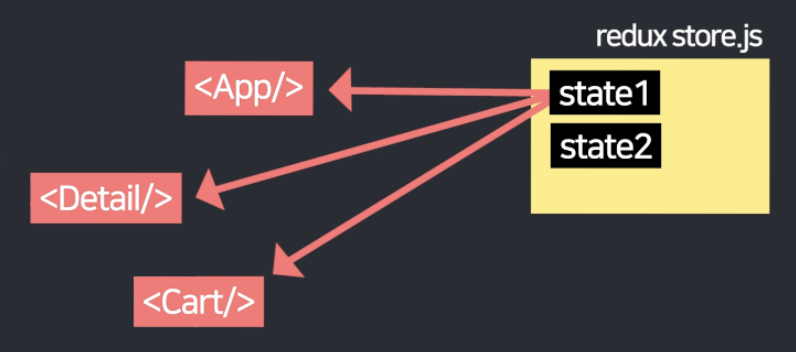
<App/>,<Detail/>,<Cart/> 등 컴포넌트들이 redux store.js 에서 state들을 가져다 쓸 수 있음

Redux store에 state 보관하는 법
크게 두가지로 나뉩니다
1. 먼저, createSlice() 로 state를 만들고
2. 아래에 configureStore()에 등록하면 됩니다
import { configureStore, createSlice } from '@reduxjs/toolkit'
//여기에 state를 만들거임
//createSlice는 useState와 비슷한 역할임. state 생성
// state 하나를 slice 라고 부름
//initialState 뒤에는 초기값 state를 넣음
let user = createSlice({
name: 'user',
initialState: 'kim',
})
//state를 하나 더 만들어봅시다. 재고 state
let stock = createSlice({
name:'stock',
initialState:[10, 11, 12]
})
1. createSlice( ) 상단에서 import 해온 다음에
{ name : 'state이름', initialState : 'state값' } 이거 넣으면 state 하나 생성가능합니다.
createSlice는 useState와 비슷한 역할임. state 생성해준다.
1슬라이스. 1스테이트
참고로, initialState 자리에는 객체나 배열이 들어올 수도 있다
슬라이스의 모든 상태 속성을 포함할 수도 있다
여기서 createSlice에 state 생성을 했다고 끝이 아니고,
아래 export 부분의 reducer 안에 state를 등록해야 함
// reducer:{} 안에 등록해야함. state 등록
export default configureStore({
reducer: {
user: user.reducer,
stock: stock.reducer,
}
})
2. configureStore( ) 안에 { 작명 : createSlice만든거.reducer } 이러면 등록 끝입니다.
이제 아무 컴포넌트에 가서 users나 stock 이라는 state를 쓸 수 있음
단, 여러 컴포넌트를 오가면서 state를 쓸게 아니라면 굳이 Redux store에 저장하지 않아도 됨
특히, 한 컴포넌트 안에서만 쓸거라면 useState로 충분함!
이제 Redux store에 state 보관을 해보았다면, 이 state를 가져가 써야겠죠?
Redux store에 있는 state 가져다 쓰기
(Cart.js)
import { useSelector } from "react-redux"
function Cart(){
let allState = useSelector((state)=>{return state})
//이 코드 자리에는 Redux store에 있는 모든 state들 남음
return(
생략
}아무 컴포넌트에서 useSelector((state)=>{return state}) 쓰면
store 안에 있는 모든 state가 그 자리에 남습니다!
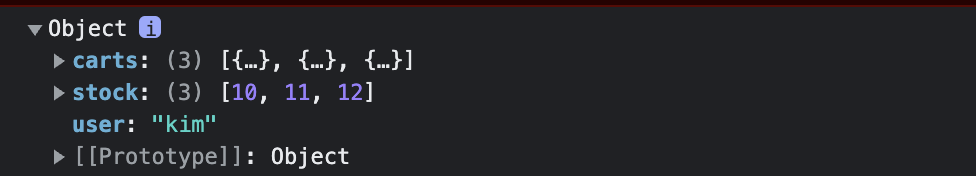
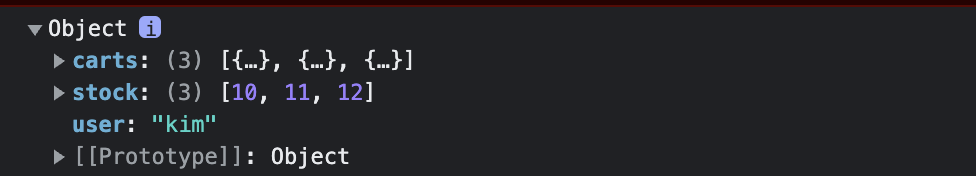
console.log(allState) 찍어보니

이런식으로 cart, stock, user 등 다양한 state들이 객체 형태로 남아있다는 걸 볼 수 있어요
만약 console.log(allState.user)이라고 찍으면 어떻게 될까요?

요렇게 객체의 키 값이 남는 걸 볼 수 있네요
let stock = useSelector((state)=>{return state.stock})
굳이 콘솔에 길게 입력하지 않고, return문에 state.key 이런식으로 써줘도 됩니다아~
응용문제
[
{id : 0, name : 'White and Black', count : 2},
{id : 2, name : 'Grey Yordan', count : 1}
{id : 3, name : 'Rockey', count : 1}
]▲ 유저가 장바구니에 추가한 데이터라고 생각하고
redux store에 보관해두고 가져다가 써봅시다.
(반복문을 써봐도 좋음)
(store.js)
let carts = createSlice({
name: 'carts',
initialState:
[
{id : 0, name : 'White and Black', count : 2},
{id : 2, name : 'Grey Yordan', count : 1},
{id : 3, name : 'Rockey', count : 1}
]
})
export default configureStore({
reducer: {
user: user.reducer,
stock: stock.reducer,
carts: carts.reducer
}
})먼저 createSlice 로 state를 생성한뒤,
아래에서 export 해줌
(Cart.js)
import { Table } from 'react-bootstrap'
import { useSelector } from 'react-redux'
function Cart(){
let carts = useSelector((state)=>{return state.carts})
return(
<div>
<Table>
<thead >
<tr>
<th>#</th>
<th>상품명</th>
<th>수량</th>
<th>변경하기</th>
</tr>
</thead>
{/*데이터 갯수에 맞게 표 생성해달라고 반복문쓰는 것도 좋을듯요*/}
{/*map으로 html 생성할때 일단 {}부터 쓴다 */}
{
carts.map((item,i)=>{
return (
<tbody key={i}>
<tr>
<td>{i+1}</td>
<td>{item.name}</td>
<td>{item.count}</td>
<td></td>
</tr>
</tbody>
)
})
}
</Table>
</div>
)
}
export default CartuseSelestor로 여러 state 중 cart 를 찾고, 변수에 저장
arrat.map((item,i)=>{return () }) 으로 array 자리에 cart 를 넣고 써줌

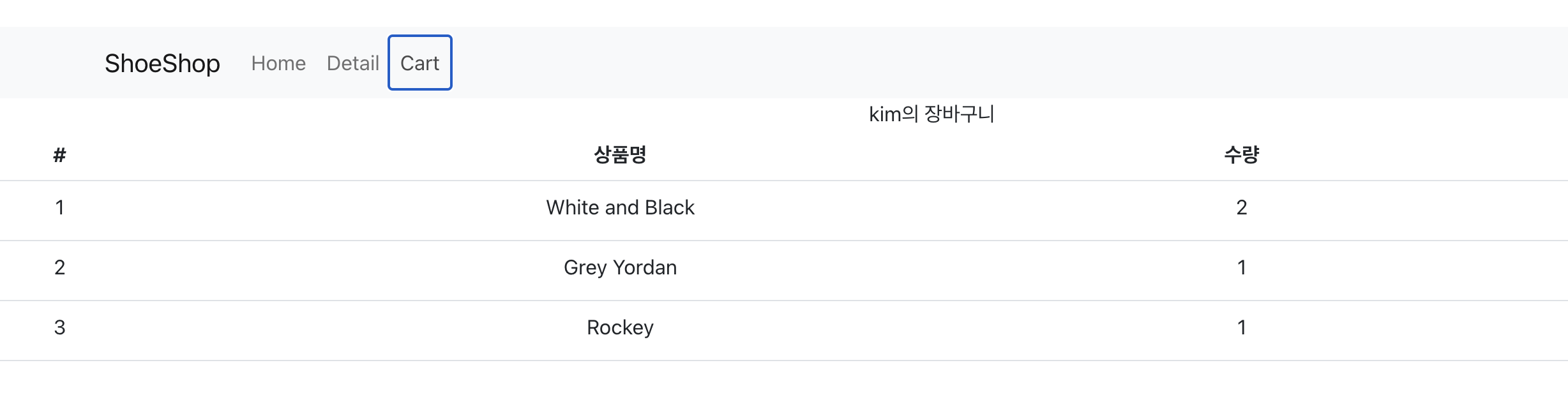
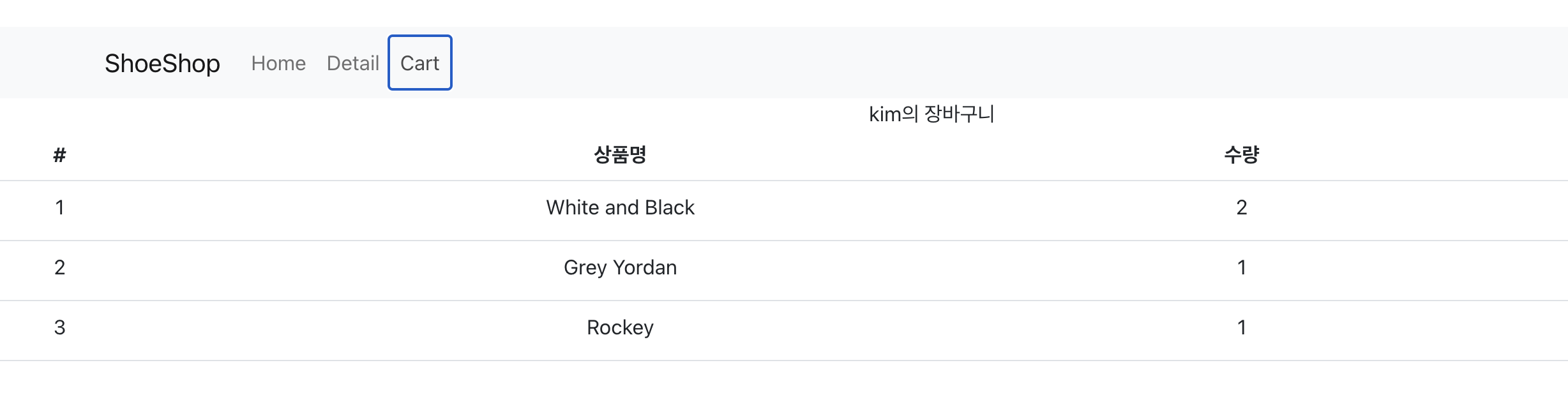
예쁘게 장바구니에 table이 만들어진 것을 볼 수 있다~~
반복문으로 만들었기 때문에 기존배열인 cart에 데이터가 추가되더라도
수정없이 자동적으로 table이 생성된다
'React' 카테고리의 다른 글
| Redux-toolkit : state가 object/array 일 경우 변경하는 법 (0) | 2023.04.09 |
|---|---|
| Redux-toolkit : store의 state 변경하는 법 (2) | 2023.04.09 |
| (transition)컴포넌트 전환 애니메이션 만들기 (0) | 2023.04.08 |
| 리액트에서 탭 UI 만들기 (0) | 2023.04.08 |
| gpt 쓰지마라. (0) | 2023.04.06 |
Redux-toolkit라이브러리 왜 씀?
props 없이도 컴포넌트간 state 공유가 가능해짐
<App/>,<Detail/>,<Cart/> 등 컴포넌트들이 redux store.js 에서 state들을 가져다 쓸 수 있음

Redux store에 state 보관하는 법
크게 두가지로 나뉩니다
1. 먼저, createSlice() 로 state를 만들고
2. 아래에 configureStore()에 등록하면 됩니다
import { configureStore, createSlice } from '@reduxjs/toolkit'
//여기에 state를 만들거임
//createSlice는 useState와 비슷한 역할임. state 생성
// state 하나를 slice 라고 부름
//initialState 뒤에는 초기값 state를 넣음
let user = createSlice({
name: 'user',
initialState: 'kim',
})
//state를 하나 더 만들어봅시다. 재고 state
let stock = createSlice({
name:'stock',
initialState:[10, 11, 12]
})
1. createSlice( ) 상단에서 import 해온 다음에
{ name : 'state이름', initialState : 'state값' } 이거 넣으면 state 하나 생성가능합니다.
createSlice는 useState와 비슷한 역할임. state 생성해준다.
1슬라이스. 1스테이트
참고로, initialState 자리에는 객체나 배열이 들어올 수도 있다
슬라이스의 모든 상태 속성을 포함할 수도 있다
여기서 createSlice에 state 생성을 했다고 끝이 아니고,
아래 export 부분의 reducer 안에 state를 등록해야 함
// reducer:{} 안에 등록해야함. state 등록
export default configureStore({
reducer: {
user: user.reducer,
stock: stock.reducer,
}
})
2. configureStore( ) 안에 { 작명 : createSlice만든거.reducer } 이러면 등록 끝입니다.
이제 아무 컴포넌트에 가서 users나 stock 이라는 state를 쓸 수 있음
단, 여러 컴포넌트를 오가면서 state를 쓸게 아니라면 굳이 Redux store에 저장하지 않아도 됨
특히, 한 컴포넌트 안에서만 쓸거라면 useState로 충분함!
이제 Redux store에 state 보관을 해보았다면, 이 state를 가져가 써야겠죠?
Redux store에 있는 state 가져다 쓰기
(Cart.js)
import { useSelector } from "react-redux"
function Cart(){
let allState = useSelector((state)=>{return state})
//이 코드 자리에는 Redux store에 있는 모든 state들 남음
return(
생략
}아무 컴포넌트에서 useSelector((state)=>{return state}) 쓰면
store 안에 있는 모든 state가 그 자리에 남습니다!
console.log(allState) 찍어보니

이런식으로 cart, stock, user 등 다양한 state들이 객체 형태로 남아있다는 걸 볼 수 있어요
만약 console.log(allState.user)이라고 찍으면 어떻게 될까요?

요렇게 객체의 키 값이 남는 걸 볼 수 있네요
let stock = useSelector((state)=>{return state.stock})
굳이 콘솔에 길게 입력하지 않고, return문에 state.key 이런식으로 써줘도 됩니다아~
응용문제
[
{id : 0, name : 'White and Black', count : 2},
{id : 2, name : 'Grey Yordan', count : 1}
{id : 3, name : 'Rockey', count : 1}
]▲ 유저가 장바구니에 추가한 데이터라고 생각하고
redux store에 보관해두고 가져다가 써봅시다.
(반복문을 써봐도 좋음)
(store.js)
let carts = createSlice({
name: 'carts',
initialState:
[
{id : 0, name : 'White and Black', count : 2},
{id : 2, name : 'Grey Yordan', count : 1},
{id : 3, name : 'Rockey', count : 1}
]
})
export default configureStore({
reducer: {
user: user.reducer,
stock: stock.reducer,
carts: carts.reducer
}
})먼저 createSlice 로 state를 생성한뒤,
아래에서 export 해줌
(Cart.js)
import { Table } from 'react-bootstrap'
import { useSelector } from 'react-redux'
function Cart(){
let carts = useSelector((state)=>{return state.carts})
return(
<div>
<Table>
<thead >
<tr>
<th>#</th>
<th>상품명</th>
<th>수량</th>
<th>변경하기</th>
</tr>
</thead>
{/*데이터 갯수에 맞게 표 생성해달라고 반복문쓰는 것도 좋을듯요*/}
{/*map으로 html 생성할때 일단 {}부터 쓴다 */}
{
carts.map((item,i)=>{
return (
<tbody key={i}>
<tr>
<td>{i+1}</td>
<td>{item.name}</td>
<td>{item.count}</td>
<td></td>
</tr>
</tbody>
)
})
}
</Table>
</div>
)
}
export default CartuseSelestor로 여러 state 중 cart 를 찾고, 변수에 저장
arrat.map((item,i)=>{return () }) 으로 array 자리에 cart 를 넣고 써줌

예쁘게 장바구니에 table이 만들어진 것을 볼 수 있다~~
반복문으로 만들었기 때문에 기존배열인 cart에 데이터가 추가되더라도
수정없이 자동적으로 table이 생성된다
'React' 카테고리의 다른 글
| Redux-toolkit : state가 object/array 일 경우 변경하는 법 (0) | 2023.04.09 |
|---|---|
| Redux-toolkit : store의 state 변경하는 법 (2) | 2023.04.09 |
| (transition)컴포넌트 전환 애니메이션 만들기 (0) | 2023.04.08 |
| 리액트에서 탭 UI 만들기 (0) | 2023.04.08 |
| gpt 쓰지마라. (0) | 2023.04.06 |
