export default function MonthConsumptionContainer({ years, month, setYears, setMonth, monthSumData, groupedData, cashGroupedData, }: { years: number; month: number; setYears: Dispatch; setMonth: Dispatch; monthSumData: MonthSumData | Record; groupedData: GroupedData[]; cashGroupedData: CashGroupedData[]; }) { //6월 데이터와 7월 데이터를 나눠서, 6월 박스의 높이만 커지게 하지 않게 합니다 const monthData = groupedData.filter( (..
Javascript

최근에 redux를 배웠는데, Reducer 부분에 잠깐 등장했던 switch 문법에 대해서 다뤄보려고 합니다. 정말 간단한 포스팅입니다. 쉬어가기... Reducer는 Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수입니다. 다음은 Reducer에서 switch 구문을 활용한 예시입니다. 아래 보이는 것처럼 Reducer는 Action 객체의 type 값에 따라 분기하는 switch 조건문을 사용하고 있습니다. const count = 1 // Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다. const counterReducer = (state = count, action) => { // Action 객체의 type 값에 따라 분기하는 swit..

애플페이지 UI 입니다. 스크롤을 내렸을때, 이전 화면이 불투명해지고, 크기가 작아집니다. 그리고 자세히 보면, 어느정도 스크롤을 내리면 화면이 붙어있는(sticky)한 부분도 인상적입니다. 위 UI를 만들기 위해 일단 HTML을 준비합니다. 깨끗한 HTML 파일에 jQuery와 CSS 파일 하나를 첨부해준 후, 이미지 3개를 다음과 같이 배치합니다. .card-background { height: 3000px; margin-top: 800px; margin-bottom: 1600px; } .card-box img { display: block; margin: auto; max-width: 80%; } .card-box { position: sticky; top: 400px; => 200px 정도로 해도..

//로컬 스토리지 사용법 localStorage.setItem('이름','jieun'); // 자료 저장하는 법 localStorage.getItem('이름'); //자료 꺼내는법 localStorage.removeItem('이름');//자료 삭제하는법 array/object를 로컬스토리지에 저장하면 강제로 문자로 바꿔서 저장됩니다. 그래서 자료가 깨지고 그럴 수 있습니다. 그래서 약간 편법같은건데 array/object를 JSON으로 바꾸면 문자취급을 받기 때문에 안전하게 로컬스토리지에 저장할 수 있습니다. JSON은 그냥 따옴표친 array/object입니다. //localStorage.setItem('num', [1,2,3]); //배열에 깨져서 나온다 //배열을 깨지지 않고 저장할땐 var arr..

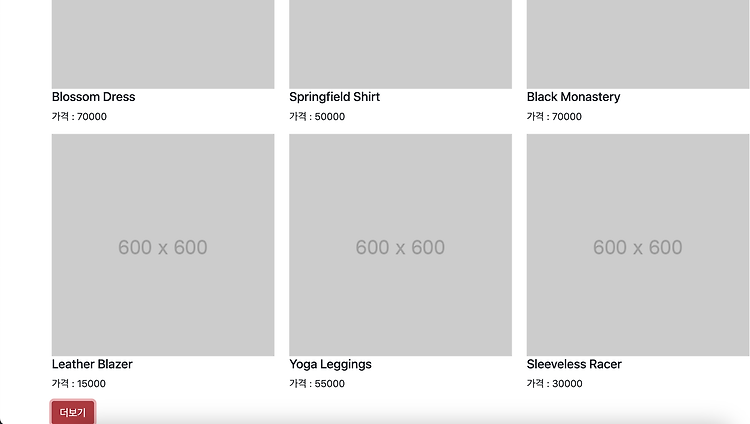
우리가 쇼핑몰에서 검색을 할때, 낮은 가격 순으로 정렬할때가 있다. → sort 또는, 3만원 이하의 상품만 보고 싶으면 3만원 이하를 필터로 걸때가 있다. → filter 혹은 글로벌 쇼핑몰에서 물건을 살때 (달러=>원화) 로 바뀌어서 가격을 등록해야 할때가 있다. →map sort var 어레이 = [7,3,5,2,40]; 어레이.sort(function(a, b){ return a - b }); console.log(어레이) sort 함수는 문자열을 기준으로 정렬한다. 따라서, 수를 기준으로 정렬하고 싶다면, 위의 코드처럼 짜야 한다 참고로, sort 함수는 원본을 변형시키는 함수다. 1. a, b는 array 안의 자료들입니다. 2. return 오른쪽이 양수면 a를 오른쪽으로 정렬해줍니다. 3...

서버란?유저가 데이터달라고 요청을 하면 데이터를 보내주는 간단한 프로그램 서버에 데이터를 요청할 때는 1. 어떤 데이터인지 url로 잘 기재해야하고 2. 어떤 방법으로 요청할지 결정해야 (GET/POST 등)데이터를 보내야함 (GET요청은 서버에 있던 데이터를 읽고싶을 때 주로 사용, POST요청은 서버로 데이터를 보내고 싶을 때 사용) AJAX란?서버에 GET, POST 요청을 할 때 새로고침 없이 데이터를 주고받을 수 있게 도와주는 간단한 브라우저 기능을 AJAX $.get('https://codingapple1.github.io/hello.txt') .done(function(data){ console.log(data) }) .fail(function(error){ console.log('실패함')..

저번 게시물에서 일일이 html 을 수정할 수 없다고 했다. 이번에는 자바스크립트로 html 다루는 방법을 알아보겠다. 자스로 html 만드는 방법은 두가지가 있다. 1. document.createElement() - document.createElement() 쓰면 html 자료를 하나 생성해줍니다. - 그걸 맘대로 조작한 다음 appendChild() 써서 아무데나 넣으면 html이 생성됨 2. 문자자료로 html을 만든 다음, insertAdjacentHTML() 안에 넣기 이게 좀더 편리함. 번외편으로 제이쿼리 버전도 있슴 제이쿼리가 제일 쉬운듯? 상품선택 모자 셔츠 바지 95 100 이건 html이고, 이 위에다가 자바스크립트로 element를 생성, 삭제, 변경 등을 해보겠다. //자바스크립..

원래는 셔츠와 모자가 있는데, 그중 셔츠를 선택하면 사이즈 옵션이 나오도록 만들거임. 부트스트랩은 기본 설치래 0. 먼저 html, css를 만들어둔다 1. 셔츠를 선택하면 사이즈 옵션이 뜨도록 만든다 (반대로, 미리 form-hide 클래스를 부착해둔뒤, 클릭하면 떼버리는 형식으로 만들기) 상품선택 모자 셔츠 95 100 하지만, 이런식으로 미리 html, css를 만들어놓으면 확장성이 부족하다. 실제 쇼핑몰에서는 재고가 사이즈별, 상품별 다르게 들어오는데, 날마다 html 코드를 수정하는 것은 불가능. 따라서, 자바스크립트를 이용하여 html 코드를 만들어보겠다~~ 다음게시물 클릭해주새여