예전부터 클론코딩보다
내가 디자인부터 손 댄 그런 작업물을 만들고 싶었다...
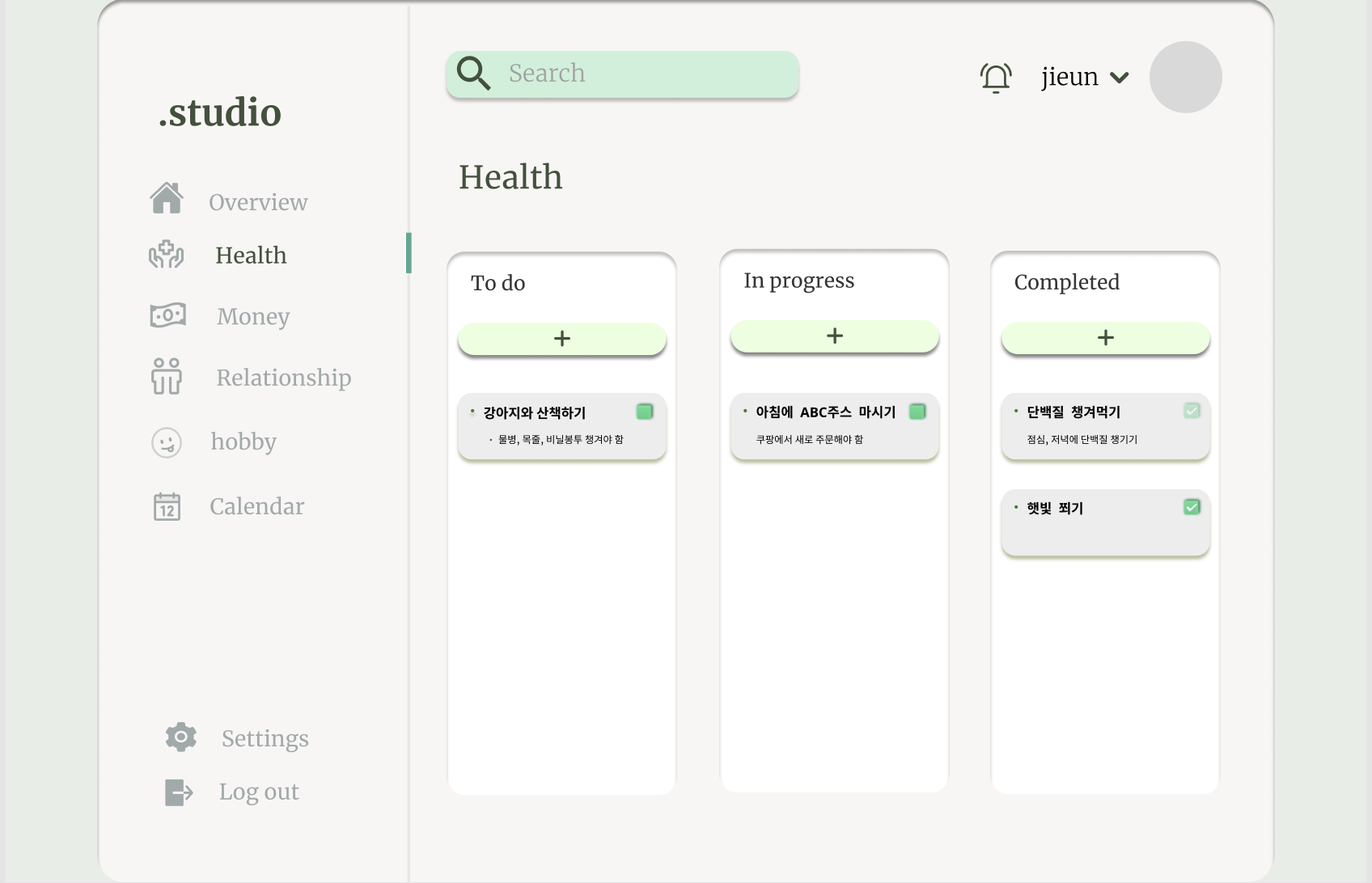
그래서 시작하게 된 인생관리 웹!

인생관리 웹은 인생을 밸런스 있게 관리해보면 어떨까? 에서 시작되었다.
건강, 돈, 인간관계, 자아실현(취미) 총 4가지 항목에 대해서
목표를 세우고, 진행상황에 맞게 목표기록을 조절할 수 있도록 만들었다.
목표라고 해서 뭔가 거창하게 느껴질 수도 있으나,
todolist의 발전적인 버전이라고 생각하면 이해하기 쉽다
피그마를 만들면서, 그래도 나름 괜찮은 디자인에 대해 고민해보게 되었고,
피그마를 만들면서 전체적인 구조나 컴포넌트 파악이 더 쉬워져서 좋았다 (물론 피그마를 만드는 과정은 힘들지만...)

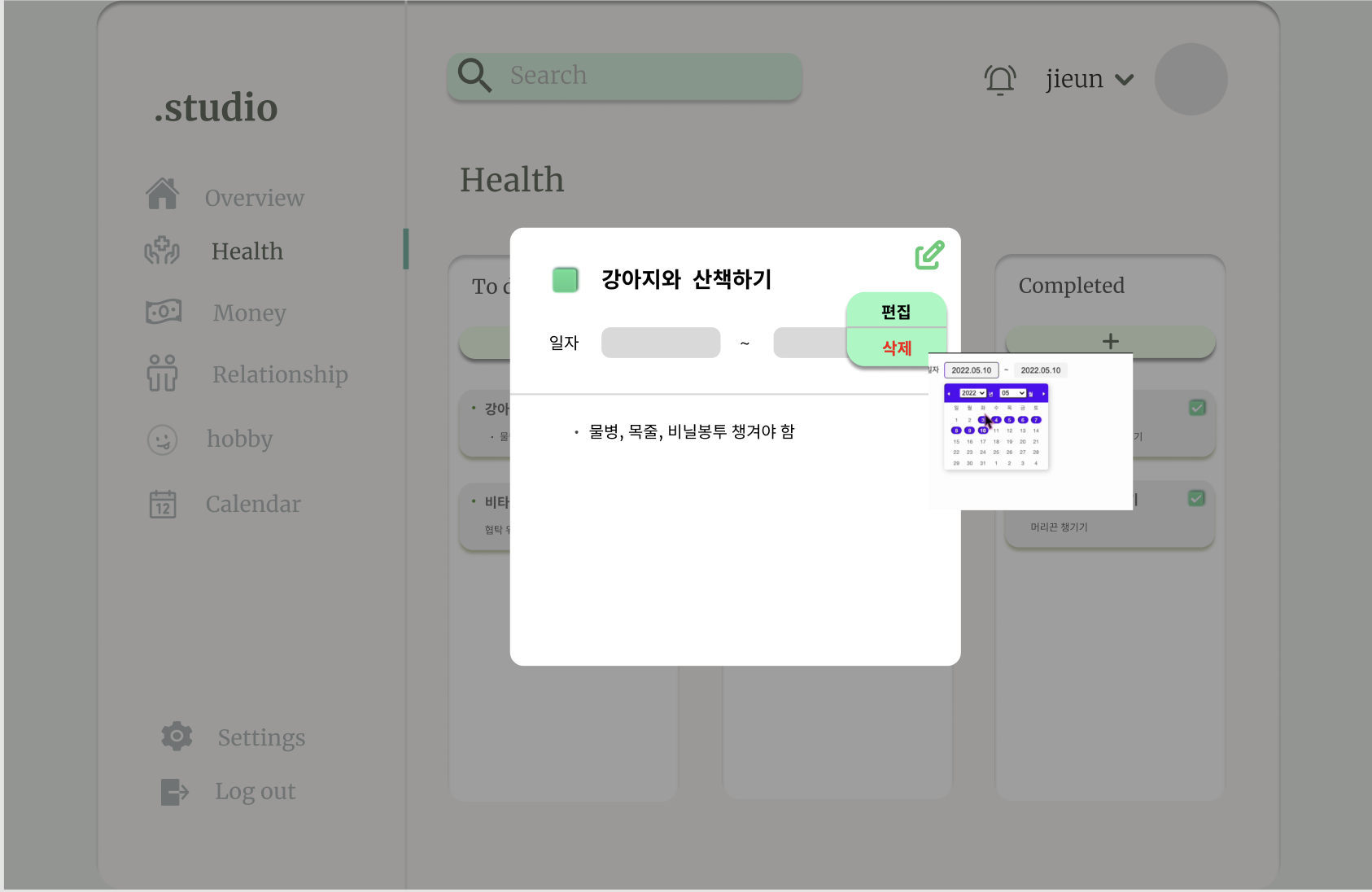
이렇게 메모를 선택하면 편집과 삭제가 가능하도록 모달창을 만들었다.
평소에 사용하던 캘린더 앱을 참고하면서 만들었는데, 단순한 메모앱이라 할지라도 왜 여러사람이 만드는 지 알것 같음..
(디자인이든 기능이든, 디테일하게 만들면 끝이없다)
그래서 손이 가는 편리한 서비스, 직관적인 서비스를 만든 것이 어려운 듯 하다

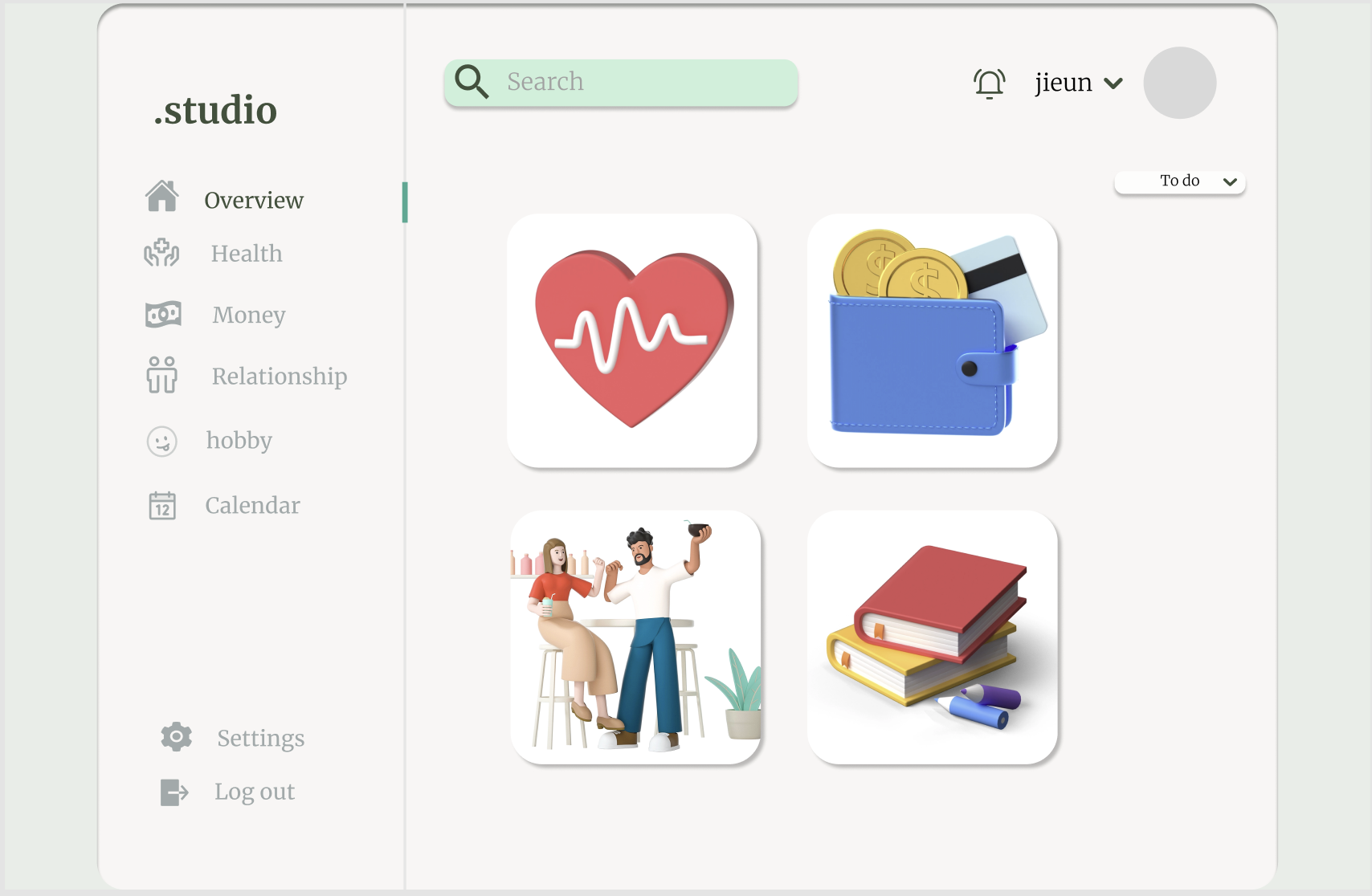
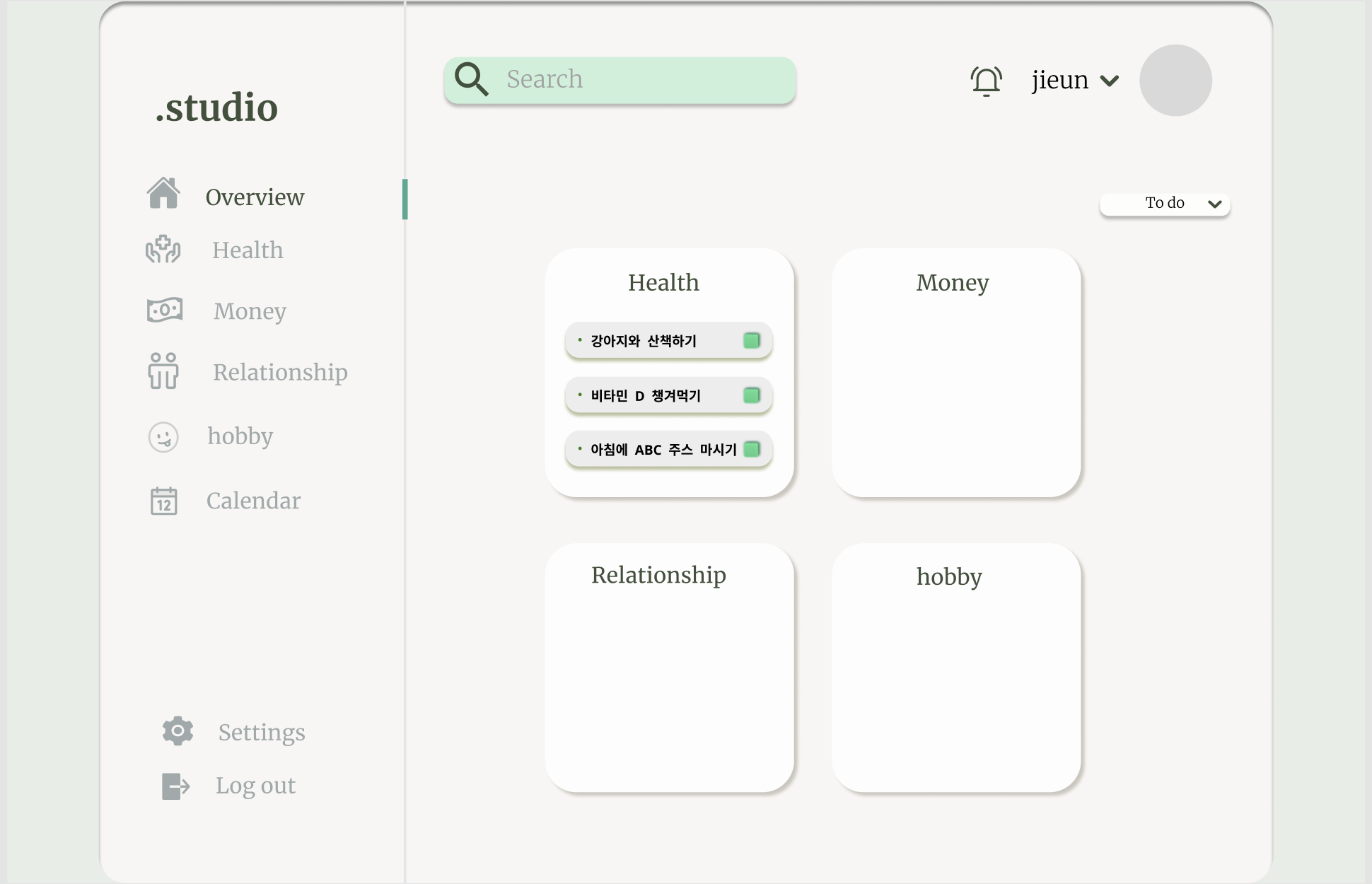
요거는 Overview 페이지로 이미지 버튼을 누르면 뒤에 숨겨진 메모들이 슬쩍(?) 나온다...
귀엽게 만들고 싶어서 넣었다 ㅎ

Overview에서 crud 기능을 넣을지 말지 고민했는데, 체크 or 취소만 가능하게 하는 것이 나은 것 같다

이외에도 그려놓은 페이지가 몇개 있긴 하지만... 아직 다 공개는 안하기로 했다 ㅎㅎ
차근 차근 코드 만들어보면서
정말 내가 설계한 기획대로 코드를 완성할 수 있을지 도전해보겠다!!
그리고 이번에는 props drilling 대신 redux 를 사용해서 범용적으로 상태관리를 할 예정이다~!
'Figma' 카테고리의 다른 글
| 피그마로 업비트 ui 만들기 (2) | 2023.04.18 |
|---|---|
| 피그마로 기본 ui 만드는 법 (모달, 토글, 탭, 드롭다운, 자동완성) (0) | 2023.04.16 |
