![]()
컴포넌트가 생성되거나 업데이트되거나 삭제될때, 컴포넌트에 어떤 효과를 주는 함수 useEffect()를 배워볼 거예요 use어쩌구로 시작하기 때문에 이걸 lifecycle hook 이라고도 부릅니다 요즘 React에서 Lifecycle hook 쓰는 법 import {useState, useEffect} from 'react'; function Detail(){ useEffect(()=>{ //여기적은 코드는 컴포넌트 로드 & 업데이트 마다 실행됨 console.log('안녕') }); return (생략) } 상단에 useEffect import 해오고, useEffect 에 콜백함수(파라미터를 함수로 받는것)를 적어주면, {} 안에 있는 토드를 컴포넌트 로드(생성) 또는 업데이트시 실행합니다 useE..
![]()
저번에 app.js (메인페이지) 파일에 디테일 컴포넌트를 하나 만들었는데요 여기에는 상품정보가 아직 채워지지 않은 상태입니다. 그래서 props 를 사용해서 shoes 정보들을 입력해볼게요 function Detail(props){ return( {props.shoes[0].title} {props.shoes[0].content} {props.shoes[0].price}원 주문하기 ) } export default Detail; 이렇게 하면 현재 상세페이지에는 shoes 데이터의 0번째 정보만 보여집니다 3개의 상품이 모두 보이도록 하려면 어떻게 해야할까요? 라우터를 3개 만들면 되겠죠? (슬래시 기호도 맘대로 사용가능한데 단어간 띄어쓰기용으로 많이 사용) 이렇게 하면 3개 페이지 완성! 하지만, 만약..
![]()
오늘은 상품목록을 컴포넌트로 만들어볼거예요. 그리고 순차적으로 숫자가 증가하면서, 상품목록이 늘어나는 형태이니 map 함수로 묶어서 간편하게 만들어 볼겁니다 function App() { let [shoes]= useState(data) return ( //생략 ); } export default App; 현재 Card 라는 컴포넌트 3개를 만든 상태입니다. 아직 텅 비어있기 때문에 data 배열에서 정보를 가져와 주어야 해요 let data = [ { id : 0, title : "White and Black", content : "Born in France", price : 120000 }, { id : 1, title : "Red Knit", content : "Born in Seoul", pric..
![]()
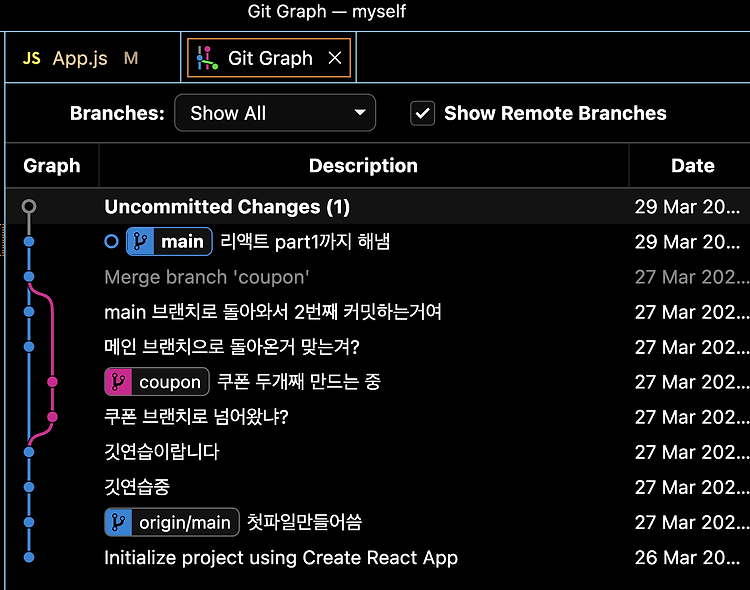
아직은 나도 초보, 님도 초보지만 언젠간은 같은 팀 프로젝트를 할 일이 생길거임 언젠간은!! 그래서 미래를 대비하는 좋은 개발자가 되기 위해서 협업에 필수적인 branch를 만들고, merge 를 해보겠음. 쉽게 말하자면 협업할때, 갑자기 새로운 기능을 추가할 일이 있겠져? 그럴때 마다 원본 파일에 손을 대기 보다는 새로운 가닥으로 파일을 하나 만들고, 여러번 시행착오를 거친다음에 합쳐본다는 거임! (혹시나 잘못해서 지금까지 짯던 프로그램이 날라가면 안되니까.. 크흡) branch 만들기 git branch 브랜치이름 //저는 git branch coupon 이라고 작명해봤음 - main 브랜치에서 방금만든 coupon 브랜치로 이동하고 싶다면? git switch 브랜치이름 // git switch c..
![]()
다들 에디터로 vscode를 많이 쓸텐데 오늘은 vscode를 사용해서 git 다루는 법을 정리해볼거임 나도 초보자라 쉽게 쉽게 갈거임 먼저 vscode를 켜서 파일을 불러오세요 사이드 바에서 3번째 줄다리기(?) 처럼 생긴 버튼을 누르고, 파일 내용상에 변화를 주면, Changes 라는 게 뜰거임! 이게 뭐냐면 git 이 당신이 쓰고 있는 파일의 변화를 매 순간순간 감시하고 있다가, 변화가 생기면 딱 Changes 라는 걸 띄워주는 거임! 이 Changes에 마우스를 갖다 대면 + 버튼도 나오는데, 그걸 눌러주셈 그러면 git add 가 된거임 (터미널에서 실행할 시 git add와 같은 효과를 냄) 그리고 밑에 Commit이라는 버튼을 누르면, git commit 한거와 똑같음 수정파일과 기존파일 비..
![]()
REST API? REST API는 웹에서 사용되는 데이터나 자원을 HTTP URI로 표현하고, HTTP 프로토콜을 통해 요청과 응답을 정의하는 방식이다 쉽게 말하면 웹에서 데이터를 주고받기 위한 방법(메뉴판)이다! (저번 게시물에서 API 설명할때, 웹의 경우, REST API 라는 원칙에 따라 작성하면 좋다고 햇음) REST API를 디자인 하는 방법 REST API를 작성할때는 지켜야 할 규칙이 있는데, 레오나드로 리차드슨 이라는 사람이 이 규칙을 4단계 모델로 만들었다고 합니다 REST 성숙도 모델은 총 4단계(0~3단계)로 나누어짐 실제로 3단계 까지 지키기 어렵기 때문에, 2단계까지만 적용해도 좋은 api 디자인이라고 볼 수 있구, 이런 경우는 HTTP API 라고도 부름~ 0단계: HTTP ..
![]()
Open API , Rest API 등등 여기저기서 API 이야기 하는데 뭔소린지 잘 모르겠죠? 저랑 같이 정리해봅시다 API 란? �Application Programming Interface 한 프로그램에서 다른 프로그램으로 데이터를 주고받기 위한 방법 쉽게 말해서, 메뉴판이다! 우리가 식당에서 주문을 한다고 가정해보죠. 중국집가서 치킨 먹고 싶다고 치킨을 시킬수는 없죠? 우리의 선택권을 한정시켜주는 '메뉴판'이 필요하겠죠. 주인이 메뉴판을 만들면, 그 안에서 우리가 음식을 고르게 되죠. 메뉴판이 식당의 API 가 되는 겁니다. 식당과 손님이 음식을 주고받기 위한 방법으로 사용되니까요 프로그램 측면에서 생각해보죠. 영화를 보여주는 프로그램이 있습니다 여기서 내가 마음대로 '아는형님'을 요청하면 어떻게..
![]()
Input box 종류 이거 말고도 다양한 종류의 인풋 박스가 많으니 필요할 때 찾아쓰기 에 뭔가 입력하면, 코드가 실행되도록 이럴땐 onChange 아니면 onInput 이벤트핸들러를 부착하면 됩니다 {실행할 코드}}/> 이벤트 핸들러는 많다 onMouseOver={ } 이건 이 요소에 마우스를 댔을 때 안의 코드를 실행해줌 onScroll={ } 이건 이 요소를 스크롤 했을때 안의 코드를 실행해줌 입력값을 가져오는 법 {console.log(e.target.value)}}/> e라는 파라미터를 추가하고, e.target.value를 쓰면 사용자가 입력한 값을 가져올 수 있음 참고로 e말고 작명 자유롭게 해도됨 e.target => 이벤트가 발생한 html e.preventDefault()=> 이벤..