![]()
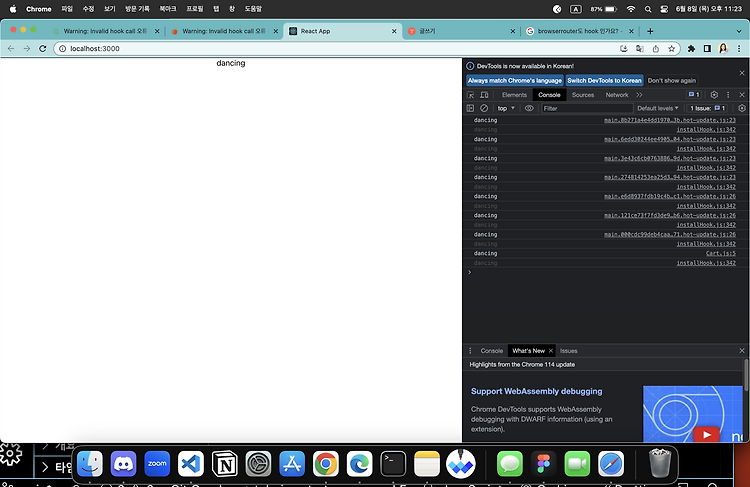
코드를 치고 화면을 렌더링 하니 이런 오류가 떴다. 겁먹지 말고, 첫번째 오류부터 해결해나가보겠다.... react.development.js:209 Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons: 1. You might have mismatching versions of React and the renderer (such as React DOM) 2. You might be breaking the Rules of Hooks 3. You might have more than one copy..
![]()
이번과제는? 이번 과제에서는 Figma에서 디자인된 컴포넌트를 React 컴포넌트로 구현해야 합니다. 이를 위해, Figma에서 추출한 디자인 토큰과 Styled Components을 사용하여 일관된 디자인을 유지하고, Storybook을 사용하여 각각의 컴포넌트에 대한 문서화를 진행합니다. 이 과정을 통해 디자인 시스템 구축 및 코드로 디자인을 구현하는 경험을 쌓을 수 있습니다. 수업내용이 거의 문서로 진행되서 진짜 이해가 안되었다 ㅜ 페어분이 설명을 들은 뒤, 나만의 언어로 정리해보았다! 피그마에서 컴포넌트를 보고, 달라지는 요소에 대한 키와 값을 고민한다 이때 hover 기능인지, active 기능인지에 따라 외형적 기준이 달라진다 (잘 모르겠으면 input.js 와 inputsories.js 를 ..
![]()
Custom Hooks 개발자가 스스로 커스텀한 훅을 의미합니다 Custom Hooks은 코드 상에 반복되는 로직을 뽑아내어 재사용 하는 것을 말합니다 여러 url을 fetch 할때, 여러 input에 의한 상태변경 등 반복되는 로직을 동일한 함수에서 작동하고 싶을때 커스텀 훅을 사용합니다 (커스텀 훅도 일종의 함수, 다만 일반 함수와 다른 점은 커스텀 훅 내부에서 내장 hook을 불러 사용할 수 있다는 것) 아래의 두 컴포넌트는 동일한 로직을 포함하고 있습니다 //FriendStatus : 친구가 online인지 offline인지 return하는 컴포넌트 function FriendStatus(props) { // 동일로직 const [isOnline, setIsOnline] = useState(nul..
![]()
React.lazy() 와 Suspense는 코드분할과 지연된 컴포넌트 로딩을 간편하게 구현할 수 있습니다. 코드분할과 지연된 컴포넌트 로딩은 초기시간이 감소, 성능향상 등의 장점이 있습니다. 코드분할은 무엇일까? React에서 코드 분할하는 방법은 dynamic import(동적 불러오기)를 사용하는 것입니다. React 에서의 코드분할 form.addEventListener("submit", e => { e.preventDefault(); /* 동적 불러오기는 이런 식으로 코드의 중간에 불러올 수 있게 됩니다. */ import('library.moduleA') .then(module => module.default) .then(someFunction()) .catch(handleError()); }..
![]()
Component & Hook Function Component와 Class Component Hook은 class가 아닌 function형 컴포넌트에서만 동작한다. Hook 사용규칙 1. 리액트 함수의 최상위에서만 호출해야 한다. 반복문, 조건문, 중첩된 함수 내에서 Hook을 실행하면 예상대로 동작하지 않을 우려가 있다. 컴포넌트 안에는 useState나 useEffect와 같은 hook이 여러번 사용될 수 있는데. react는 이 hook을 호출되는 순서대로 저장을 해놓는다. 그런데 조건문, 반복문 내에서 hook을 호출하게 되면, 호출되는 순서대로 저장을 하기 어려워지고 결국 예기치 못한 버그를 초래할 수 있다. 2. 오직 리액트 함수 내에서 사용되어야 합니다. 이는 리액트 함수형 컴포넌트나 커스..
![]()
Virtual DOM React 는 UI 상태를 추적하고 변화가 일어난 요소들을 빠르게 업데이트 할 수 있도록 Virtual DOM 이라는 가상의 DOM 객체를 활용합니다. 이는 실제 DOM 사본 같은 개념으로, React 는 실제 DOM객체에 접근하여 조작하는 대신 이 가상의 DOM 객체에 접근하여 변화 전과 변화 후를 비교하고 바뀐 부분을 적용합니다 DOM은 계층적 형태의 트리 구조로 구성되어 있습니다. 자료구조 중에서도 특히 트리는 “데이터 저장”의 의미보다는 “저장된 데이터를 더 효과적으로 탐색” 하기 위해 사용되므로, 빠른 자료 탐색 성능이 장점인 자료구조라고 볼 수 있습니다. 그러나 DOM 이 변경되고 업데이트 된다는 것은 결국 브라우저의 렌더링 엔진 또한 리플로우(reflow) 한다는 것을 ..
![]()
응 맞다! styled-component는 웹표준을 향상시킨다. 왜 그럴까? styled-components가 웹표준을 해치지 않는 이유는, 결국 styled-components가 생성하는 스타일 코드는 일반적인 CSS와 동일하기 때문이다. 생성된 CSS는 HTML 문서 내의 태그에 포함되며, 웹 브라우저가 이를 해석하여 렌더링한다. 아주 똘똘한 녀석이다 난 아직 styled-component 사용이 어색하니 오늘 과제한 내용을 포스팅 해보겠다. styled-component가 뭔데? styled-component는 리액트에서 css스타일을 작성하고 관리하기 위한 라이브러리 이다 기존의 css를 사용하는 방법과 달리, 'styled-components' 는 javascript 코드내에서 css 스타일을 ..
![]()
코딩 입문자들이 코딩을 어려워 하는 이유는 크게 2가지라고 생각한다 첫번째, 긴 코드를 볼때 어디서부터 읽어야 할지 모른다는 점 두번째, 오류가 있을때, 어디서 오류가 생겼는지 모른다는 점 이 두가지 원인때문에 몇시간이고 머리를 싸매면서 괴로워하는데,,, 그러다가 번아웃이 쉽게 온다아ㅏ 그리고 나는 코딩을 못하는 구나... 크흡 라고 말하며 좌절감에 눈물을 훔치게 된다. 이미 코딩을 좀 하는 인간들은 이해를 못하겠지만, 나처럼 아직 노하우를 터득하지 못한 사람들에게 조금이라도 코딩을 수월하게 만들어줄 이야기를 해보려고 한다 앞서 두가지 문제를 해결하는 방법은 무엇일까? 첫번째, 긴 코드를 볼때 어디서부터 읽어야 할지 모른다는 점 => 순차적으로 읽는다 두번째, 오류가 있을때, 어디서 오류가 생겼는지 모른..