![]()
3가지 문제를 풀어보았다. 응용1, 버튼 2번 누르면 7,8,9 상품 가져와서 보여주려면? - count 라는 state를 사용했다. - axios.get 요청 하는 부분이 길어서 getMoreShoes 라는 함수를 위에 선언하여 가져다 썼다. 함수를 선언하는 위치가 중요하다고 느낀다. 아래에 app 아래에서 선언하였더니 각종 state들이 undefined 로 에러가 떴다. 응용2. 버튼을 3번 누르면 더 상품이 없다고 안내문을 띄우려면? let [count, setCount] = useState(0); 해주고 클릭이벤트 발생시 setCount 하나씩 증가해주고 count가 1일때 data2, count 2일때 data3, count 3일때 alert창 띄워줌 응용3, 버튼 누른 직후에 로딩중 글자를 ..
![]()
서버에게 데이터 요청할때 유저가 그냥 데이터 달라고 하면 서버가 보내주지 않습니다. 서버에 데이터를 요청할때는 정확한 규격에 맞춰서 요청해야 합니다 1. 어떤 데이터인지 (URL 형식으로) 2. 어떤 방법으로 요청할지 (GET or POST) 잘 기재해야 데이터를 보내줍니다. 보통, 서버에서 데이터를 가져올때는 GET 서버로 데이터를 보낼때는 POST 를 씁니다. AJAX 란? 서버에 GET,POST 요청을 할때 새로고침없이 데이터를 주고받을 수 있게 도와주는 간단한 브라우저 기능을 말합니다. (get 요청을 날리고 싶으면 주소창에, post요청을 날리고 싶으면 form 태그를 이용하면 되지만, 브라우저가 새로고침된다는 단점이 존재) 그래서 AJAX를 자주 씁니다. AJAX로 GET,POST 요청을 하는..
![]()
useEffect(()=>{실행할 코드},[count]) �useEffect 의 첫째 파라미터로는 실행할 코드를 넣어주고, 둘째 파라미터로는 [](배열)을 넣을 수 있는데, []안에 변수나 state 같은 것들을 넣을 수 있습니다 이런 경우에는 [] 에 있는 변수나 state 가 변할 때만, �useEffect 안의 코드를 실행해줍니다 위의 코드는 count 라는 변수가 변할때만, useEffect 안의 코드를 실행되겠군요. useEffect(()=>{실행할 코드},[]) 만약�두번째 파라미터에 빈 배열을 넣어준다면, 처음 렌더링 시 1회 실행하고 영영 실행해주지 않습니다. 처음에 딱 한번만 실행해줍니다 clean up function useEffect를 동작하기 전에 특정 코드를 실행하고 싶으면 ret..
![]()
컴포넌트가 생성되거나 업데이트되거나 삭제될때, 컴포넌트에 어떤 효과를 주는 함수 useEffect()를 배워볼 거예요 use어쩌구로 시작하기 때문에 이걸 lifecycle hook 이라고도 부릅니다 요즘 React에서 Lifecycle hook 쓰는 법 import {useState, useEffect} from 'react'; function Detail(){ useEffect(()=>{ //여기적은 코드는 컴포넌트 로드 & 업데이트 마다 실행됨 console.log('안녕') }); return (생략) } 상단에 useEffect import 해오고, useEffect 에 콜백함수(파라미터를 함수로 받는것)를 적어주면, {} 안에 있는 토드를 컴포넌트 로드(생성) 또는 업데이트시 실행합니다 useE..
![]()
저번에 app.js (메인페이지) 파일에 디테일 컴포넌트를 하나 만들었는데요 여기에는 상품정보가 아직 채워지지 않은 상태입니다. 그래서 props 를 사용해서 shoes 정보들을 입력해볼게요 function Detail(props){ return( {props.shoes[0].title} {props.shoes[0].content} {props.shoes[0].price}원 주문하기 ) } export default Detail; 이렇게 하면 현재 상세페이지에는 shoes 데이터의 0번째 정보만 보여집니다 3개의 상품이 모두 보이도록 하려면 어떻게 해야할까요? 라우터를 3개 만들면 되겠죠? (슬래시 기호도 맘대로 사용가능한데 단어간 띄어쓰기용으로 많이 사용) 이렇게 하면 3개 페이지 완성! 하지만, 만약..
![]()
오늘은 상품목록을 컴포넌트로 만들어볼거예요. 그리고 순차적으로 숫자가 증가하면서, 상품목록이 늘어나는 형태이니 map 함수로 묶어서 간편하게 만들어 볼겁니다 function App() { let [shoes]= useState(data) return ( //생략 ); } export default App; 현재 Card 라는 컴포넌트 3개를 만든 상태입니다. 아직 텅 비어있기 때문에 data 배열에서 정보를 가져와 주어야 해요 let data = [ { id : 0, title : "White and Black", content : "Born in France", price : 120000 }, { id : 1, title : "Red Knit", content : "Born in Seoul", pric..
![]()
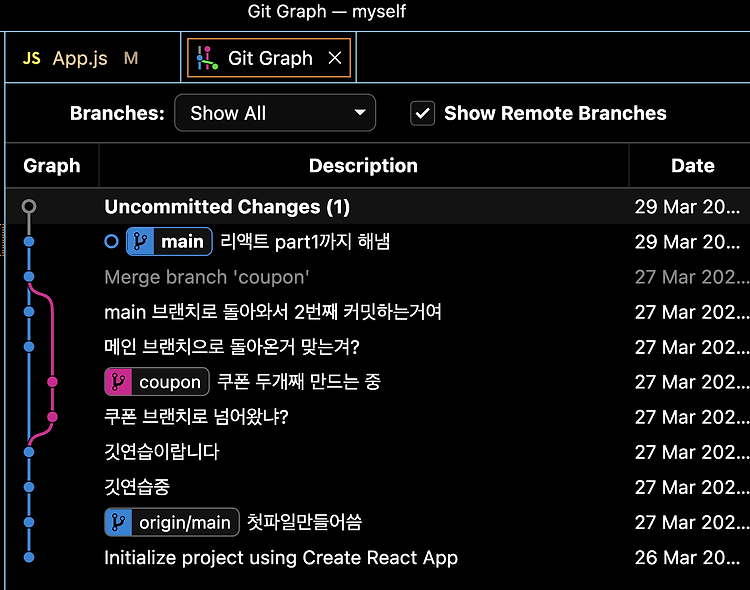
아직은 나도 초보, 님도 초보지만 언젠간은 같은 팀 프로젝트를 할 일이 생길거임 언젠간은!! 그래서 미래를 대비하는 좋은 개발자가 되기 위해서 협업에 필수적인 branch를 만들고, merge 를 해보겠음. 쉽게 말하자면 협업할때, 갑자기 새로운 기능을 추가할 일이 있겠져? 그럴때 마다 원본 파일에 손을 대기 보다는 새로운 가닥으로 파일을 하나 만들고, 여러번 시행착오를 거친다음에 합쳐본다는 거임! (혹시나 잘못해서 지금까지 짯던 프로그램이 날라가면 안되니까.. 크흡) branch 만들기 git branch 브랜치이름 //저는 git branch coupon 이라고 작명해봤음 - main 브랜치에서 방금만든 coupon 브랜치로 이동하고 싶다면? git switch 브랜치이름 // git switch c..
![]()
다들 에디터로 vscode를 많이 쓸텐데 오늘은 vscode를 사용해서 git 다루는 법을 정리해볼거임 나도 초보자라 쉽게 쉽게 갈거임 먼저 vscode를 켜서 파일을 불러오세요 사이드 바에서 3번째 줄다리기(?) 처럼 생긴 버튼을 누르고, 파일 내용상에 변화를 주면, Changes 라는 게 뜰거임! 이게 뭐냐면 git 이 당신이 쓰고 있는 파일의 변화를 매 순간순간 감시하고 있다가, 변화가 생기면 딱 Changes 라는 걸 띄워주는 거임! 이 Changes에 마우스를 갖다 대면 + 버튼도 나오는데, 그걸 눌러주셈 그러면 git add 가 된거임 (터미널에서 실행할 시 git add와 같은 효과를 냄) 그리고 밑에 Commit이라는 버튼을 누르면, git commit 한거와 똑같음 수정파일과 기존파일 비..